

Return "Capital: " + e.Hey everyone so i am trying to display 2 line charts on an activity i am using An圜hart when i change my code to display only 1 chart it works but when i add the second one only that one displays and the first one is gone.


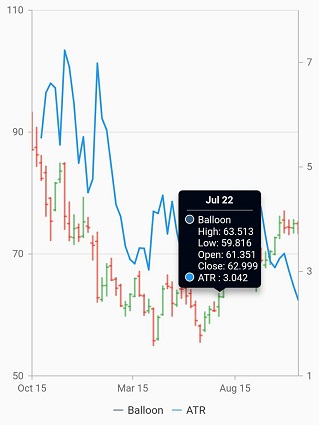
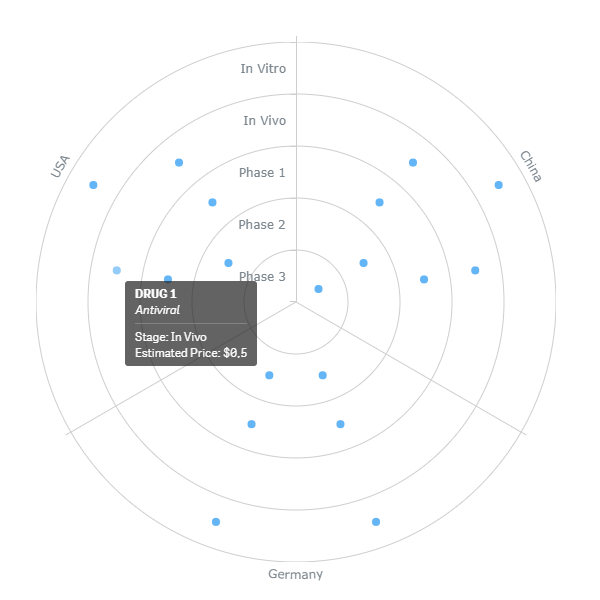
By hovering over each circle you get access to a tooltip dialogue box which reveals. create Reference line/region for a Cartesian visual 5. In a cartesian chart, there is 1 or more X-axis and 1 or more Y-axis to map. Visual encoding forms the basis of any chart or map-based data. Print dashboards Refresh time on tiles Tooltips on dashboard tiles. enable the tooltips and format them at once The treemap tooltip functions all take three values: row, size, and value. We use format to transform our tooltips and make them show the information we need instead of what is displayed by default. Note that we added extra fields to each data point, and one of the regions has one extra field. In the sample below we've got a map of Australia, where each state data contains some extra information which later is shown in tooltips. A line chart is a graph in which there are two Cartesian axes, x and y, which are assigned to two. the query required to return aggregate data in a column results in a Cartesian join between tables. The point label and the tooltip of a data point. Just look through the Text Formatters article to know more about meta. Display tooltip when cell text exceeds cell bounds. When you attach the data to your map, you can add some extra fields which you may want to show later in the tooltip. cancel request 1 Canonical Date 2 CARGA 1 cartesian 2. Markers corresponding to different types of phenomena can be depicted with different colors. It is used to show the presence or absence of a relationship between two variables. To learn about Tooltips editing in general please visit Text Settings and Text Formatters. animated graph 1 any 1 An圜hart 6 An圜hart extension 4 AnyGantt 5 AnyGantt Extension 5. The Dot (Marker) Chart displays values of two variables in the form of dots in the Cartesian coordinate system. Tooltips in Maps are quite similar to the usual tooltips you can find and configure for any other chart type, the only differences is that you can use keywords provided by the map source. For example, column with value from 1-5 should be blue, 5-10 should be orange, etc How would. However, I want to change the colour of those columns base on their values. I want to filter the data by month and week OR to set a scale ( This. I set x to be a string of DateTime in the format DD/MM/YYYY HH:MM:SS (eg: 18:25:23) and a value of heart rate for each x. I use the ValueDataEntry function to set x & value.
CARTESIAN TOOLTIP ANYCHART HOW TO


 0 kommentar(er)
0 kommentar(er)
